![BUG: Occasional "[vue-router] relative params navigation requires a current route." error with blank screen · Issue #324 · PrefectHQ/ui · GitHub BUG: Occasional "[vue-router] relative params navigation requires a current route." error with blank screen · Issue #324 · PrefectHQ/ui · GitHub](https://user-images.githubusercontent.com/40272060/95919736-23a42d80-0d7c-11eb-9761-e0d891f0ecfc.png)
BUG: Occasional "[vue-router] relative params navigation requires a current route." error with blank screen · Issue #324 · PrefectHQ/ui · GitHub

javascript - How to implement sub menu of the current route's children with vue.js and vue router - Stack Overflow

Complete Vue Router 4 Guide: Basics, Programmatic Routing, Navigation Guards, Transition Effects and Composition API | by OnlyKiosk Dev Tech | Level Up Coding

Vue.js: Routing With Vue-Router. Help your users get to where they're… | by Santiago García da Rosa | Better Programming

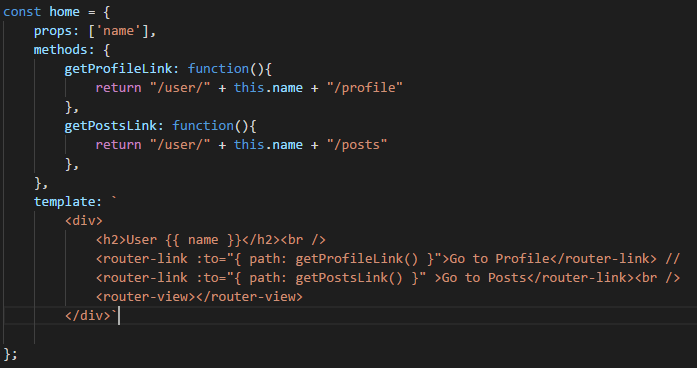
In TypeScript v3.1 I hope I can send an Object by params in method 'router.push()' · Issue #2442 · vuejs/vue-router · GitHub